Actualités
Actualités

Réunion du Conseil Communautaire POL du 27 novembre 2025
Vous trouverez ci-après un compte rendu très succinct de la séance du conseil communautaire qui s'est tenue le 27 novembre 2025. L'ordre du jour de cette réunion était le suivant : Personnel Règlement intérieur de l’organisation du personnel communautaire ‒ Modification Tableau des emplois...

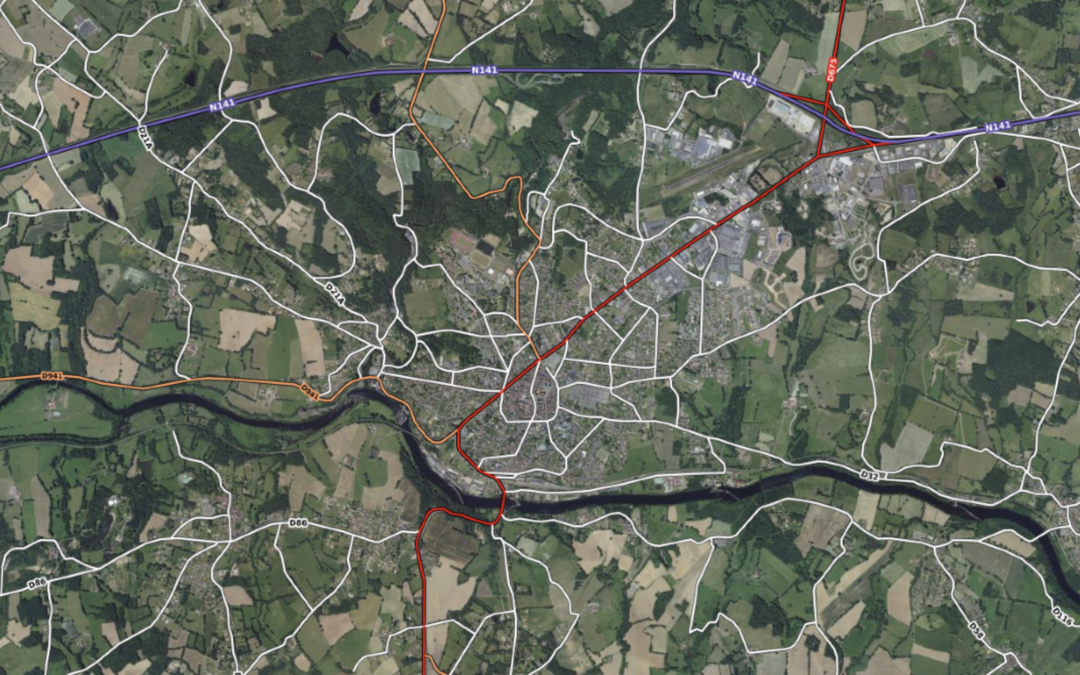
Faire du vélo à Saint-Junien… Une vraie gageure, un grand danger !
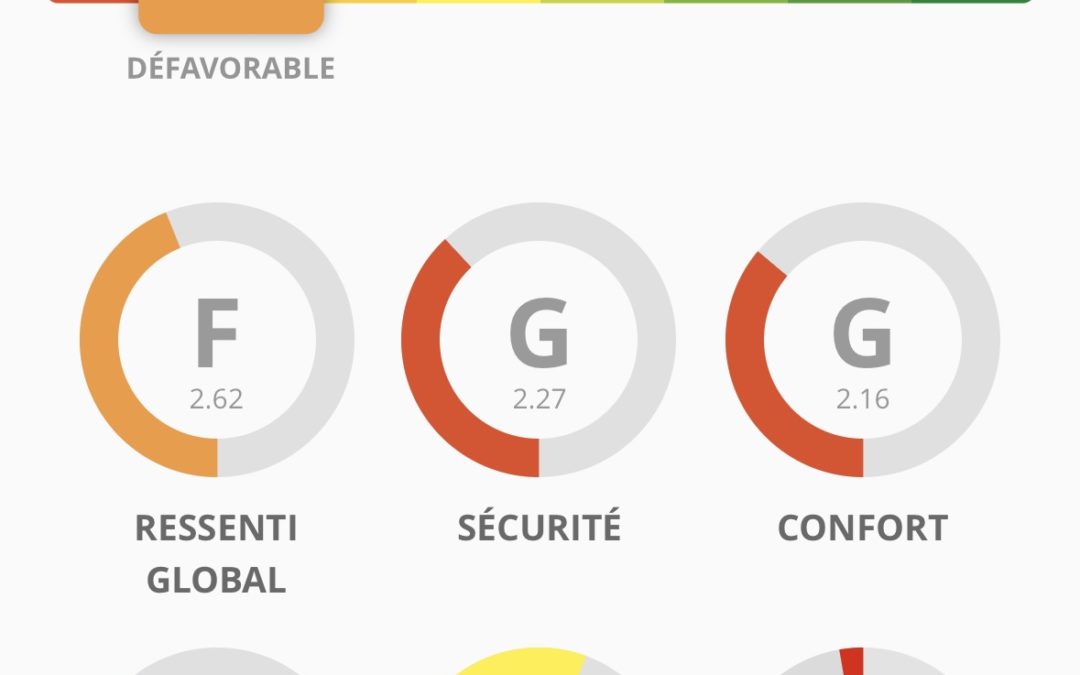
Les résultats du baromètre vélo 2025 ont été récemment dévoilés : Saint-Junien obtient la note F (sur une échelle allant de A+ à G), soit une appréciation « défavorable ». Cette enquête nationale de satisfaction porte sur plusieurs aspects liés aux déplacements à vélo : sécurité, confort,...

Réunion du Conseil Municipal du 13 novembre 2025
Le 13 novembre 2025 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Michèle Brenac était absente, représentée par Alex Gerbaud. Lucien Coindeau était absent, représenté par Hervé Beaudet. Aurabelle Pesquet était absente, représentée par Bernadette...

Vente de la Giboire : les dernières actualités
La Giboire : ce que vous devez savoir La décision de vendre le site de la Giboire, ancienne colonie de vacances de 4 hectares sur l’île d’Oléron, en novembre 2022, sans aucune publicité et pour seulement 250 000 euros, reste incompréhensible. Même si le bâtiment est en effet délabré, le prix ne...

Réunion du Conseil Communautaire POL du 30 septembre 2025
Vous trouverez ci-après un compte rendu très succinct de la séance du conseil communautaire qui s'est tenue le 30 septembre 2025. L'ordre du jour de cette réunion était le suivant : Motion Motion pour le maintien des guichets de gare, pour un service public ferroviaire qui réponde aux enjeux...

Réunion du Conseil Municipal du 23 septembre 2025
L'AMI pour la réaffectation de Roc-Chêne et le changement de PLU concernant le site de la Giboire ont été les 2 sujets qui ont suscité le plus de débats. Le 23 septembre 2025 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Pierre Allard était...

Réunion du Conseil Municipal du 26 juin 2025
Le 26 juin 2025 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Pierre Allard était absent, représenté par Hervé Beaudet. Claude Balestrat était absent, représenté par Bruno Malagnoux. Michèle Brenac était absente, représentée par Didier Lekiefs....

Réunion du Conseil Communautaire POL du 23 juin 2025
Vous trouverez ci-après un compte rendu très succinct de la séance du conseil communautaire qui s'est tenue le 23 juin 2025. L'ordre du jour de cette réunion était le suivant : Présentation ne faisant pas l’objet d’une délibération Présentation par le cabinet Kartheo du Document d'Orientations et...

Faisons du projet LiCHEN une opportunité pour tout notre territoire !
Dans le cadre de la procédure de concertation publique relative au projet industriel LiCHEN qui vise à produire du carburant de synthèse pour avions à partir des fumées de la papeterie Sylvamo à Saillat, notre groupe Énergie citoyenne a déposé une contribution, accessible ici : cahier d’acteur -...

Agir contre les déserts médicaux, une urgence de santé publique
Dans 87% du territoire national, l’offre de soins est insuffisante. Malgré l’engagement des professionnels de santé, cette situation a des conséquences directes : retard des diagnostics, allongement des délais de prise en charge, renoncement aux soins… Ce fléau est insupportable et inacceptable :...

Réunion du Conseil Municipal du 2 juin 2025
Le 2 juin 2025 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Michelle Brenac était absente, représentée par Mireille Chabaud. Laurence Chazelas était absente, représentée par Alex Gerbaud. Lucien Coindeau et Laure Mura sont arrivés en retard, retenus...

Travaux sur l’avenue Paul Vaillant-Couturier : les principales informations
Ce soir, lundi 5 mai, avait lieu en Mairie une réunion publique concernant les travaux à venir sur l’avenue Paul Vaillant-Couturier. Nous y étions, 7 élus au total (dont 3 Énergie citoyenne), 3 agents de la collectivité et une dizaine de riverains (tout le monde n’a pas eu l’invitation, ce que...

Réunion du Conseil Communautaire POL du 8 avril 2025
Vous trouverez ci-apèrs un compte rendu très succinct de la séance du conseil communautaire qui s'est tenue le 8 avril 2025. L'ordre du jour de cette réunion était le suivant : Présentation ne faisant pas l’objet d’une délibération Présentation synthétique du projet LiCHEN, porté par Verso Energy...

Réunion du Conseil Municipal du 3 avril 2025
Le 3 avril 2025 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Pierre Allard était absent, représenté par Hervé Beaudet. Béatrice Compère était absente, représentée par Lucien Coindeau. Bruno Malagnoux était absent, représenté par Claude Balestrat....

Réunion du Conseil Communautaire POL du 13 mars 2025
L'ordre du jour de cette réunion était le suivant : Motions Motion relative au maintien de la carte des formations et enseignements du lycée Paul-Éluard de Saint-Junien (point ajouté à l'ordre du jour sur proposition du groupe Énergie citoyenne) Motion en faveur de la régénération de la ligne de...

Réunion du Conseil Municipal du 10 mars 2025
Le 10 mars 2025 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Lucien Coindeau était absent, représenté par Hervé Beaudet. Didier Lekiefs était absent, représenté par Julia Sebbah. Laure Mura était absente, représentée par Béatrice Compère. ...

Lettre ouverte au Président de la République
Alors que ce 13 mars 2025 marque les 7 ans de fermeture du tronçon entre les gares de Saillat-Chassenon et d’Angoulême, et alors que l’année 2025 est celle du 150e anniversaire de l’ouverture de la ligne de chemin de fer Limoges-Angoulême, notre groupe Énergie citoyenne a décidé d’adresser une...

Réunion du Conseil Municipal du 6 février 2025
Le 6 février 2025 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Bernard Beaubreuil était absent, représenté par Philippe Gandois. Laurence Chazelas était absente, représentée par Thierry Granet. Bernadette Desroches était absente, représentée par...

Réunion du Conseil Communautaire POL du 3 février 2025
L'ordre du jour de cette réunion était le suivant : Personnel Tableau des emplois permanents et occasionnels au 1er février 2025 Recours au service ‘Missions temporaires’ proposé par le Centre de Gestion de la Fonction Publique de la Haute-Vienne Finances et prospectives, administration générale...

Dispositif de vidéoprotection : à quand un projet sérieux ?
Depuis 2016, les annonces fracassantes sur l’installation de caméras dans notre ville s’enchaînent. Pourtant, rien n’a jamais vu le jour ! Une belle opération de communication orchestrée par la municipalité… qui a encore fonctionné récemment auprès des médias, comme en témoignent les articles de...

Réunion du Conseil Communautaire POL du 12 décembre 2024
L'ordre du jour de cette réunion était le suivant : Motion Motion relative à la lutte contre les déserts médicaux Représentation Commissions communautaires ‒ Modifications Mission locale rurale ‒ Désignation d'un délégué à l'assemblée générale Syndicat Mixte Charente e Limousin ‒ Désignation d'un...

Réunion du Conseil Municipal du 5 décembre 2024
Le 5 décembre 2024 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Bernard Beaubreuil était absent, représenté par Hervé Beaudet. Mireille Chabaud était absente, représentée par Éliane Croci. Laurence Chazelas était absente, représentée par Thierry...

Les terrasses de Saint-Amand, un patrimoine en danger
Voici le texte de notre Tribune dans le Petit Bonjour n*46. Elles sont l’un des joyaux patrimoniaux et touristiques de notre commune. Elles ont fait l’objet d’une restauration majeure achevée en 2012. Elles ont été le lieu d’animations et de spectacles dont nous gardons tous un souvenir...

Réunion du Conseil Communautaire POL du 14 novembre 2024
L'ordre du jour de cette réunion était le suivant : Représentation Commissions communautaires ‒ Modifications Personnel Tableau des emplois permanents et occasionnels au 1er décembre 2024 Création d’un emploi non permanent – Manager de centre-ville Détermination du mode de participation à la «...

Réunion du Conseil Municipal du 7 novembre 2024
Le 7 novembre 2024 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Michèle Brenac était excusée. Comme chaque année, les élus se sont vu offrir un pot de miel des ruches municipales. Début de la séance à 18h30. Le Maire souligne la...

Réunion du Conseil Municipal du 12 septembre 2024
Le 12 septembre 2024 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Pierre Allard était absent, représenté par Hervé Beaudet. Frank Bernard était absent, représenté par Yoann Balestrat. Bruno Malagnoux était absent, représenté par Bernard Beaubreuil....

Réunion du Conseil Communautaire POL du 25 juin 2024
L'ordre du jour de cette réunion était le suivant : Personnel Tableau des emplois au 1er juillet 2024 Finances et prospectives, administration générale Budgets général, ordures ménagères, eau, assainissement, SPANC − Admission en non-valeur des créances irrécouvrables Modalités de...

Réunion du Conseil Municipal du 20 juin 2024
Le 20 juin 2024 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Pierre Allard était absent, représenté par Hervé Beaudet. Michèle Brenac était absente, représentée par Didier Roy. Lucien Coindeau était absent, représenté par Didier Lekiefs. Béatrice...

Réunion du Conseil Communautaire POL du 30 mai 2024
L'ordre du jour de cette réunion était le suivant : Personnel Tableau des emplois au 1er juin 2024 Finances et prospectives, administration générale Autorisation de signature d’un acte modificatif − Souscription de contrats d’assurance − Lot 3 ‘véhicules et risques annexes’ Groupements de...

Réunion du Conseil Municipal du 23 mai 2024
Le 23 mai 2024 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Pierre Allard était absent, représenté par Hervé Beaudet. Michèle Brenac était absente, représentée par Didier Lekiefs. Laurence Chazelas était absente, représentée par Thierry Granet....

La Giboire et Les Goulas : le temps de la justice
(Ce texte est celui qui a été publié dans notre Tribune du journal municipal P'tit Bonjour du mois d'avril.) Notre collectif Énergie citoyenne a vivement déploré la vente par la municipalité du site de La Giboire sur l’île d’Oléron (4 hectares pour 250 000 euros) en novembre 2022 et du terrain des...

Réunion du Conseil Communautaire POL du 4 avril 2024
L'ordre du jour de cette réunion était le suivant : Personnel Tableau des emplois au 1er mai 2024 Finances et prospectives, administration générale Compte financier unique − Exercice 2023 : budget général budget ordures ménagères budget SPANC budget ateliers relais budget lotissement l’Etang...

Réunion du Conseil Municipal du 28 mars 2024
Le 28 mars 2024 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Yoann Balestrat était absent, représenté par Jean-Sébastien Piel. Éliane Croci était absente, représentée par Mireille Chabaud. Laure Mura est arrivée à 18:35. Clémence Pique était absente,...

Réunion du Conseil Communautaire POL du 7 mars 2024
(Note du rédacteur : je n'ai pas pu être présent à ce conseil, je ne fais donc qu'une liste des délibérations.) Il y avait 2 conseil ce jeudi 7 mars 2024. Le premier était dédié au Débat d'Orientation Budgétaire, dont vous trouverez le document ci-dessous : DOB 2024 Comme pour la commune, le DOB...

Réunions du Conseil Municipal du 4 mars 2024
Le 4 mars 2023 se sont tenues trois réunions du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Philippe Gandois était absent, représenté par Bernard Beaubreuil. Jean-Sébastien Piel était absent, représenté par Yoann Balestrat. Clémence Pique était absente, non représentée....

Droit de réponse au Populaire du centre
(Ce droit de réponse a été envoyé à la directrice de la publication du Populaire le 17 février en réponse à l'article ci-joint : aucune publication, ni même aucune réponse à cette heure) Droit de réponse : conseil communautaire du 8 février Dans l’article relatant le conseil communautaire...

Baromètre des villes marchables : zéro pointé pour Saint-Junien !
Le collectif national « Place aux piétons » a publié le baromètre des villes marchables 2023. Les résultats sont issus d’une enquête en ligne remplie par les citoyens-piétons que nous sommes, dans toute la diversité de nos profils (résidents, visiteurs, actifs, retraités…). Cette consultation...

Réunion du Conseil Communautaire POL du 8 février 2024
L'ordre du jour de cette réunion était le suivant : Représentation Commission communautaire n°1 – Modification Personnel Tableau des emplois au 1er mars 2024 Mandat au centre de gestion de la fonction publique territoriale de la Haute-Vienne pour négocier un accord avec les organisations...

Merci Frédéric et bienvenue Corinne !
Notre collègue et ami Frédéric Dauvergne a démissionné de ses fonctions de conseiller municipal et conseiller communautaire en fin d’année, pour des raisons strictement personnelles dont il a fait part publiquement en toute sincérité. Nous tenions à le remercier pour son investissement dans notre...

Réunion du Conseil Municipal du 1er février 2024
Le 1er février 2024 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Philippe Gandois était absent, représenté par Bernard Beaubreuil. Aurabelle Pesqué était absente, représentée par Bernadette Desroches. Début de la séance à 18h30....

Réunion du Conseil Municipal du 5 décembre 2023
Le 5 décembre 2023 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Lucien Coindeau était absent, représenté par Béatrice Compère. Nadège Coucaud était absente, représentée par Hervé Beaudet. Philippe Gandois était absent, représenté par Pierre Allard....

Réunion du Conseil Municipal du 9 novembre 2023
Le 9 novembre 2023 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Pierre Allard était absent, représenté par Hervé Beaudet. Bernard Beaubreuil était absent, représenté par Philipe Gandois. Clément Ladune était absent, représenté par Julia Sebbah. Laure...

Réunion du Conseil Municipal du 14 septembre 2023
Le 14 septembre 2023 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Yoann Balestrat était absent, représenté par Jean-Sébastien Piel. Béatrice Compère était absente, représentée par Laure Mura. Alex Gerbaud était absent, représenté par Thierry Granet....

Réunion du Conseil Municipal du 15 juin 2023
Le 15 juin 2023 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Bernard Beaubreuil était absent, représenté par Hervé Beaudet. Lucien Coindeau était absent, représenté par Béatrice Compère. Éliane Croci était absente, représentée par Didier Lekiefs....

Réunion du Conseil Municipal du 11 mai 2023
Le 11 mai 2023 s'est tenue une réunion du Conseil Municipal avec pour un unique point à l'ordre du jour. Voici un résumé de ce qui a été dit et décidé. Michèle Brenac était absente, représentée par Julia Sebbah. Lucien Coindeau était absent, représenté par Laure Mura. Béatrice Compère était...

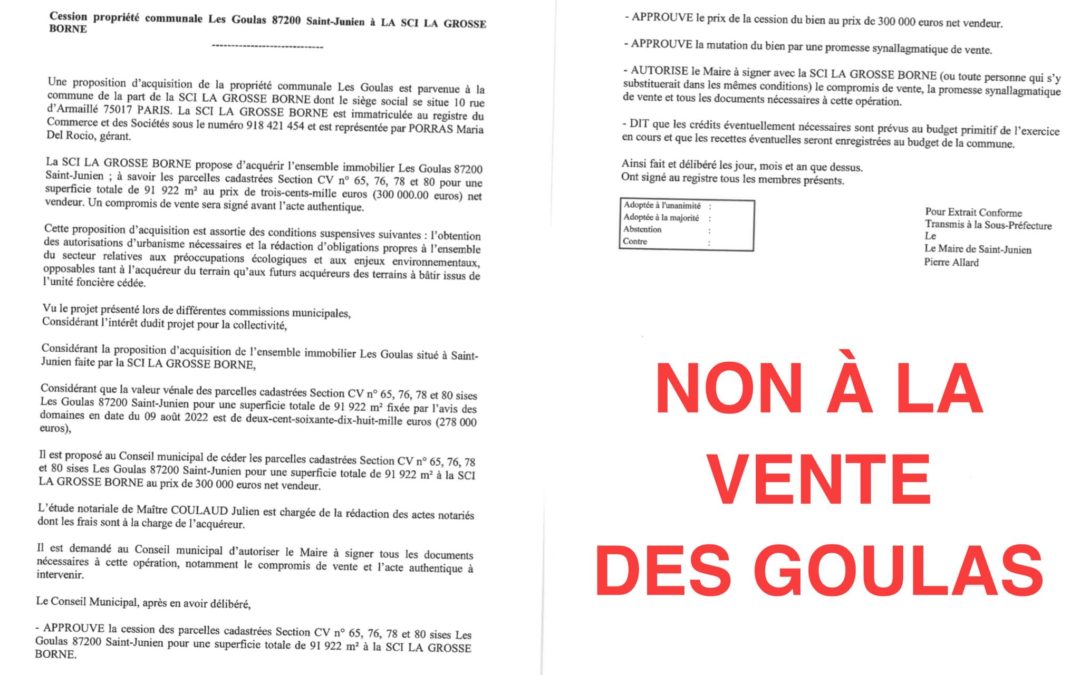
Projet de vente des Goulas : le temps du débat démocratique
Un conseil municipal consacré exclusivement à la vente du terrain communal des Goulas à un aménageur privé au prix de 300 000 euros pour 91 922 m2 aura lieu ce jeudi 11 mai 2023 à 18h30 à la Mairie de Saint-Junien. Nous invitons tout le monde à assister à ce moment de débat majeur. La séance est...

Des « affiches » virtuelles pour parler de la gestion des déchets
Vous avez sans doute vu les affiches de communication de la municipalité pour dénoncer les incivilités et la saleté au niveau des éco-points de Saint-Junien, ou encore inciter à mieux trier. En voici quelques exemples : Si le message est louable, il nous donne surtout l'occasion de revenir sur un...

Réunion du Conseil Municipal du 6 avril 2023
Le 6 avril 2023 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Yoann Balestrat était absent, représenté par Nathalie Tarnaud. Michèle Brenac était absente, représentée par Julia Sebbah Stéphanie Tricard était absente, représentée par Bernard...

Jardins ouvriers à Saint-Junien : nature rasée, mémoire piétinée
À l’heure où les effets dévastateurs du réchauffement climatique sont plus que jamais perceptibles et ne peuvent que nous conduire à revoir radicalement nos politiques d’aménagement, rien ne change à Saint-Junien. Dernier exemple en date : la destruction de jardins ouvriers, le long de la ligne de...

Réunions du Conseil Municipal du 2 mars 2023
Le 2 mars 2023 se sont tenues deux réunions du Conseil Municipal, Voici un résumé de ce qui a été dit et décidé. Noël Laurencier est arrivé vers 18h45. Aurabelle Pesquet était absente, représentée par Bernadette Desroches. Jean-Sébastien Piel était absent, représenté par Frank Bernard. Nathalie...

Néonicotinoïdes : dites non à leur retour !
Les études scientifiques, réalisées dans le monde entier, établissent de façon implacable les effets hautement toxiques des néonicotinoïdes sur les abeilles et les pollinisateurs sauvages, les invertébrés aquatiques et terrestres, les poissons, les amphibiens, les oiseaux... mais aussi...

Droit de réponse à Clémence Pique
Lors du conseil municipal du 8 décembre 2022, Clémence Pique est intervenue pour indiquer qu'elle quittait notre groupe. Voici donc le texte qu'elle a lu en conseil municipal : Monsieur le Maire, mes cher-e-s collègues, Si je suis devenue élue, c'est pour travailler pour l'intérêt général, pour...

Réunion du Conseil Municipal du 8 décembre 2022
Le jeudi 8 décembre 2022 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Yoann Balestrat était absent, représenté par Nathalie Tarnaud. Hervé Beaudet était absent, représenté par Philippe Gandois. Nadège Coucaud était absente, représentée par Pierre...

Réunion Publique sur le Règlement Local de Publicité
La délibération du Conseil Municipal du 3 février 2022 a lancé les démarches pour l'élaboration d'un nouveau Règlement Local de Publicité (RLP). Vous trouverez toutes les informations sur le site de la Mairie. Vous pouvez faire vos remarques sur le RLP à l'adresse rlp@saint-junien.fr. Une...

La Giboire, toute une histoire…
Dans ce dossier spécial, vous trouverez : deux interventions de Yoann Balestrat au nom du groupe « Énergie citoyenne » lors du conseil municipal du 10 novembre 2022 (le compte rendu de la séance est disponible ici) ; la réponse de notre collectif aux attaques de la majorité dans la presse ; notre...

Cité du cuir : un beau projet, mais…
Le projet de « Cité du cuir » ne peut être que salué en ce qu’il vise à mettre en valeur et développer un savoir-faire de notre territoire. Cependant, plusieurs aspects de sa réalisation nous interrogent et ont pour certains fait l’objet de remarques de la part de la Chambre régionale des Comptes...

Merci Anne-Sophie et bienvenue Frank !
Après deux ans et demi de mandat, Anne-Sophie Chazelle, pour des raisons familiales, a démissionné de ses fonctions de conseillère municipale et communautaire. Nous tenions à la remercier pour son investissement dans notre groupe – qu’elle poursuivra autrement – et pour son engagement auprès de...

Réunion du Conseil Municipal du 10 novembre 2022
Le jeudi 10 novembre 2022 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Laurence Chazelas était absente, représentée par Esther Rasoa-Fenosoa. Alex Gerbaud était absent, représenté par Christophe Wacheux. Stéphanie Tricard était absente, représentée...

Réunion du Conseil Municipal du 15 septembre 2022
Le jeudi 15 septembre 2022 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Claude Balestrat était absent, représenté par Noël Laurencier. Frédéric Dauvergne était absent, représenté par Yoann Balestrat. Thierry Granet était absent, représenté par Pierre...

Réunion du Conseil Municipal du 12 juillet 2022
Le mardi 12 juillet 2022 s'est tenue une réunion du Conseil Municipal non prévue pour régulariser des dossiers avant l'été. Voici un résumé de ce qui a été dit et décidé. (Note du rédacteur : étant absent au conseil, le compte rendu se base sur ce qui m'a été rapporté.) Yoann Balestrat était...

Manger local et de saison : pourquoi et comment ?
Privilégier une alimentation provenant de notre environnement proche (de notre commune, département ou région), on en parle de plus en plus. Mais quel en est l’intérêt ? Pour le consommateur : - Plus les fruits et légumes sont frais, récoltés depuis peu, meilleures seront leurs qualités nutritives...

Au cimetière de Saint-Junien, on enterre aussi le béton !
La municipalité a récemment fait regoudronner les allées du cimetière, une opération que nous avons critiquée (voir notre tribune dans Le P’tit Bonjour n°218 - mai 2022) car elle va à l’encontre des préoccupations environnementales qui nous menacent : pour lutter contre le réchauffement climatique...

Réunion du Conseil Municipal du 22 juin 2022
Le mercredi 22 juin 2022 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Michèle Brenac était absente, représentée par Julia Sebbah. Lucien Coindeau était absent, représenté par Laure Mura. Noël Laurencier était absent, représenté par Pierre Allard....

Réunion du Conseil Municipal du 30 mai 2022
Le 30 mai 2022 s'est tenue une réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Yoann Balestrat était absent, représenté par Frédéric Dauvergne. Michèle Brenac était absente, représentée par Julia Sebbah. Anne-Sophie Chazelle était absente, représentée par...

Comptes de campagne : Énergie Citoyenne tient parole !
Lors des élections départementales, l’an passé, les candidats « Énergie citoyenne » – Line Coltel, Frédéric Dauvergne, Marie-Olivette Souchet et François Allix – avaient pris l’engagement de rendre publics leurs comptes de campagne, dans une optique de transparence démocratique. Aujourd’hui, c’est...

Réunion du Conseil Municipal du 31 mars 2022
Le 31 mars 2022 s'est tenue une réunion du Conseil Municipal, enfin dans la salle du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Mireille Chabaud était absente, représentée par Julia Sebbah. Nadège Coucaud était absente, représentée par Hervé Beaudet. Noël Laurencier était...

Réunion du Conseil Municipal du 3 mars 2022
Le 3 mars 2022 se sont tenues deux réunions du Conseil Municipal, toujours dans la salle du Châtelard à cause de la crise sanitaire. Voici un résumé de ce qui a été dit et décidé. Yoann Balestrat était absent, représenté par Frédéric Dauvergne. Michèle Brenac était absente, excusée mais non...

Projet hydroélectrique privé à Saint-Junien : donnez votre avis !
Une consultation publique concernant la remise en service du moulin Pelgros, ancien site industriel de papeterie, a lieu du 13 février au 14 mars. Cette procédure est entièrement dématérialisée : tous les documents relatifs au projet sont disponibles sur le site internet de la Préfecture de la...

La fibre FTTH sur Saint-Junien
Pour faire suite à notre article de décembre 2020 sur La fibre FTTH sur la CCPOL, voici un point sur l'avancement sur la commune de Saint-Junien. Le déploiement des armoires PMZ (Point de Mutualisation de Zone) a commencé à Saint-Junien. Une fois un PMZ installé, Orange déploiera les NRO (Noeuds...

Réunion du Conseil Municipal du 3 février 2022
Vous trouverez la vidéo de ce conseil qui était diffusée en Facebook live en cliquant sur ce lien. Julia Sebbah était absente, représentée par Didier Lekiefs. Stéphanie Tricard était absente, représentée par Bernard Beaubreuil. Clémence Pique et Christelle Simonneau étaient excusées. Laure Mura...

Réunion du Conseil Municipal du 15 décembre 2021
Le 15 décembre 2021 s'est tenue une réunion du Conseil Municipal, de nouveau à la salle des congrès du Châtelard, de nouveau pour des raisons sanitaires... Mireille Chabaud était absente, représentée par Julia Sebbah. Bernadette Desroches était absente, représentée par Didier Roy. Aurabelle Pesqué...

Réunion du Conseil Municipal du 10 novembre 2021
Le 10 novembre 2021 s'est tenue une réunion du Conseil Municipal, de retour, pour la première fois depuis plus d'un an, dans la salle du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé (les repères temporels sont donnés entre parenthèses). Frédéric Dauvergne était absent,...

Réunion du Conseil Municipal du 16 septembre 2021
Le 16 septembre 2021 s'est tenue une réunion du Conseil Municipal, toujours dans la salle du Châtelard. Voici un résumé de ce qui a été dit et décidé (les repères temporels sont donnés entre parenthèses). Bernard Beaubreuil était absent, représenté par Hervé Beaudet. Béatrice Compère était...

Réunion du Conseil Municipal du 24 juin 2021
Le 24 juin 2021 s'est tenue une réunion du Conseil Municipal, toujours dans la salle du Châtelard et sans public. Voici un résumé de ce qui a été dit et décidé (les repères temporels sont donnés entre parenthèses). Yoann Balestrat était absent, représenté par Jean-Sébastien Piel. Nadège Coucaud...

Réunion du Conseil Municipal du 27 mai 2021
Le 27 mai 2021 s'est tenue une réunion du Conseil Municipal, toujours dans la salle du Châtelard et sans public. Voici un résumé de ce qui a été dit et décidé (les repères temporels sont donnés entre parenthèses). Yoann Balestrat était absent, représenté par Anne-Sophie Chazelle. Mireille...

Le positionnement de notre groupe
Même si cela ne fait pas encore un an que nous avons pris nos fonctions, cela fait plus d'un an maintenant que les élections ont eu lieu, et il me semblait intéressant de rappeler le positionnement de notre groupe au sein du conseil municipal. Notre groupe n’est pas un groupe d’opposition,...

Pour une VRAIE loi climat !
Les propositions de la Convention Citoyenne pour le Climat (CCC) devaient, selon l’engagement pris par le président de la République, être reprises « sans filtre ». Pourtant, dans le projet de loi « climat et résilience » présenté par le Gouvernement, les 149 mesures formulées ont été...

Réunion du Conseil Municipal du 1er avril 2021
Le 1er avril 2021 s'est tenue une réunion du Conseil Municipal, toujours dans la salle du Châtelard et sans public à cause de la crise sanitaire. Voici un résumé de ce qui a été dit et décidé (les repères temporels sont donnés entre parenthèses). Anne-Sophie Chazelle était absente, représentée par...

Une route à contresens !
Notre collectif se mobilise contre la création d’une portion de 200 mètres de route pour relier la zone de La Vergne à celle des Martines[1], projet porté par la communauté de communes. En voici les principales raisons. L’impact sur le cadre de vie Le projet va bouleverser le quotidien des...

Réunion du Conseil Municipal du 4 mars 2021
Le 4 mars 2021 se sont tenues deux réunions du Conseil Municipal, toujours dans la salle du Châtelard et sans public à cause de la crise sanitaire. Voici un résumé de ce qui a été dit et décidé (les repères temporels sont donnés entre parenthèses). Thierry Granet était absent, représenté...

Un vieux chemin condamné pour optimiser la zone industrielle ?
A propos de piste cyclable, la POL a l’opportunité d’en créer une, du plus grand intérêt. La commune de Saint-Junien vient en effet de lui céder l’emprise d’un ancien chemin rural aux portes de la ville. Aujourd’hui cerné par l’aérodrome et la zone de Boisse, ce chemin communal n’est plus...

Parking Hermès-Cité du cuir : d’autres solutions
Le stationnement et la circulation sont à l’évidence le problème majeur pour la réimplantation d’activités sur les bords de Vienne. Il est déjà difficile de parquer les automobiles des 130 salariés d’Hermès, comment faire quand ils seront 260 (en 2022) et quand ouvrira la Cité du cuir qui compte...

Réunion du Conseil Municipal du 4 février 2021
Le 4 février 2021 s’est tenue la première réunion du Conseil Municipal de l'année, toujours dans la salle du Châtelard et sans public à cause de la crise sanitaire. Voici un résumé de ce qui a été dit et décidé (les repères temporels sont donnés entre parenthèses). Frédéric Dauvergne était absent,...

Réunion du Conseil Municipal du 10 décembre 2020
Le 10 décembre 2020 s’est tenue une nouvelle réunion du Conseil Municipal, dans la salle du Châtelard et sans public à cause de la crise sanitaire.. Voici un résumé de ce qui a été dit et décidé. (les repères temporels sont donnés entre parenthèses) Joëlle Pichon était absente en début de séance...

Réunion du Conseil Municipal du 16 novembre 2020
Le 16 novembre 2020 s’est tenue une nouvelle réunion du Conseil Municipal, dans la salle du Châtelard et sans public à cause de la crise sanitaire.. Voici un résumé de ce qui a été dit et décidé. Comme on peut le voir sur la photo, nous avons eu droit à un pot de miel des ruches municipales (et...

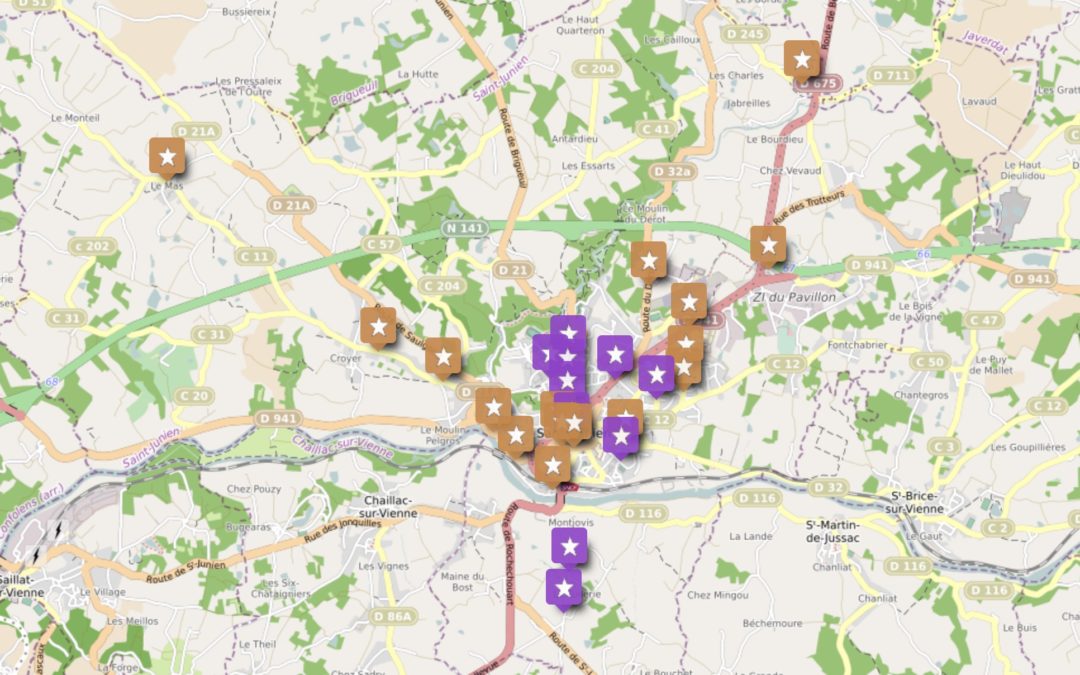
Soutenons nos petits commerces
Certains commerces du centre-ville sont forcés de ne plus accueillir de public, mais beaucoup ont mis en place des solutions pour maintenir le lien avec leur clientèle. Pour les aider, nous avons décidé d'établir une liste des commerces du centre-ville qui restent ouverts ou proposent des...
Ça s’est passé comme ça (conseil municipal du 17/09/2020)
Le texte ci-dessous m'a été envoyé par des citoyens qui ont assisté au conseil municipal du 17 septembre et m'ont demandé de le faire paraître tel quel. C'est donc le point de vue de spectateurs extérieurs. Saint-Junien, jeudi 17 septembre, 20 heures, le conseil municipal s’achève dans le tumulte...

L’usine des Seilles et les bords de Vienne, un dossier à l’arrêt.
Interpellé dans la presse sur le devenir de l’usine des Seilles, le président de la POL, Pierre Allard, s’est étonné que les élus d’Energie-citoyenne ne découvrent que maintenant le dossier des friches industrielles. Ignore-t-il que ces trois élus ne sont en place que depuis deux mois et qu’ils...

Saint-Junien dit non aux néonicotinoïdes !
Plus de 1 220 études scientifiques, réalisées dans le monde entier, établissent de façon implacable les effets hautement toxiques des néonicotinoïdes sur les abeilles et les pollinisateurs sauvages, mais aussi les invertébrés aquatiques et terrestres, les poissons, les amphibiens, les oiseaux… De...

Réunion du Conseil Municipal du 17 septembre 2020
Le 17 septembre 2020 s’est tenu une nouvelle réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Lucien Coideau était absent, représenté par Laure Mura. Philippe Gandois était absent, représenté par Pierre Allard. Laurence Chazelas était absente, représentée par Esther...

Réunion du Conseil Municipal du 10 juillet 2020
Le 10 juillet 2020 s’est tenu une nouvelle réunion du Conseil Municipal, dont l'unique sujet de discussion était la préparation des élections sénatoriales de septembre 2020. La séance s'est déroulée dans la salle du Conseil Municipal à la mairie avec port du masque obligatoire mais non respecté...

Réunion du Conseil Municipal du 25 juin 2020
Le 25 juin 2020 s’est tenu une nouvelle réunion du Conseil Municipal. Voici un résumé de ce qui a été dit et décidé. Monsieur Balestrat Claude et Monsieur Noël Laurencier étaient absents et représentés. Tout d’abord, nous avions demandé à ce que le vote du précédent compte-rendu soit rajouté à...

Usine des Seilles, la POL au pied du mur
Si le confinement a interrompu l’activité des hommes, il n’a pas arrêté l’action du temps. Début mai, une partie de la toiture de l’ancienne mégisserie Desselas, en bord de Vienne, s’est effondrée. La longue façade du bâtiment menace de tomber à son tour et, par précaution, la circulation a été...

Réunions du Conseil Municipal du 27 Mai 2020
Le 27 Mai 2020 ont eu lieu en fait 2 réunions du conseil. Elles ont eu lieu à la Halle aux grains en quasi huis-clos, pour cause de mesures sanitaires. La première réunion , à 18h, était l’installation du Conseil Municipal : Élection du Maire Définition du nombre d’adjoints Élection de la liste...
